FlashLightBox
FlashLightBox é um Componente que permite que o efeito LightBox presente em algumas páginas HTML possa ser usado em arquivo do Flash usando apenas ActionScript. Esse Componente foi feito para usuários que possuam páginas feita inteiramente no Flash (e ocupando 100% do browser) e para usuários que possuam algum conteúdo do Flash (swf) no site. Se seu site não for 100% feito no Flash, será necessário usar o arquivo JavaScript que faz o efeito original, o Componente só fará a ponte do Flash para esse JavaScript. Os arquivos JavaScript necessários estão no arquivo zip disponibilizado aqui.
Requisitos necessários
Esse Componente foi feito usando o ActionScript 3 e ActionScript 2. Para quem quiser usar a versão em ActionScript 2, os requisitos necessários são:
- Mínimo FlashPlayer 8
- Funciona no Flash 8, Flash CS3 3, Flash CS4 e Flash CS5
Quem quer usar a versão em ActionScript 3, os requisitos são:
- Mínimo FlashPlayer 9
- Funciona no Flash CS3, Flash CS4 e Flash CS5
FlashLightBoxVideo
Agora é possível exibir vídeos no formato FLV usando o Componente FlashLightBoxVideo. Esse Componente está disponível para usuários do ActionScript 2 e ActionScript 3 e podem ser baixados nos links citados abaixo.
Download Componente
O Componente pode ser baixado em duas versões:
Como usar
Parte 1 – Instalação Componente versão ActionScript 3
Após fazer o download do Componente na versão AS3, copiem os arquivos FlashLightBoxAS3.swc e FlashLightBoxVideoAS3.swc para o diretório onde estão instalados os Componentes do Flash. Para usuários do Flash CS3 o caminho é:
- (Windows) C:/Arquivos de Programas/Adobe/Adobe Flash CS3/linguagem/Configuration/Components
- (Mac OS X) Macintosh HD/Applications/Adobe Flash CS3/Configuration/Components
Onde linguagem é a linguagem na qual o Flash foi instalado. Para usuários do Flash CS4 e Flash CS5 o caminho é:
- (Windows) C:/Arquivos de Programas/Adobe/Adobe Flash versão do flash/Common /Configuration/Components
- (Mac OS X) Macintosh HD/Applications/Adobe Flash versão do flash/Configuration/Components
Parte 2 – Instalação Componente versão ActionScript 2
Após fazer o download do Componente na versão AS2, copiem os arquivos FlashLightBoxAS2.swc e FlashLightBoxVideoAS2.swc para o diretório onde foi instalado o Flash. Quem for usar essa versão no Flash CS3, Flash CS4 ou no Flash CS5 o caminho a ser movido o Componente é o mesmo mostrado acima. Quem usa o Flash 8, o caminho é:
- (Windows) C:/Program Files/Macromedia/Flash 8/linguagem/Configuration/Components
- (Mac OS X) Macintosh HD/Applications/Macromedia Flash 8/Configuration/Components
Onde linguagem é a linguagem na qual o Flash foi instalado.
Parte 3 – Configurando o Componente
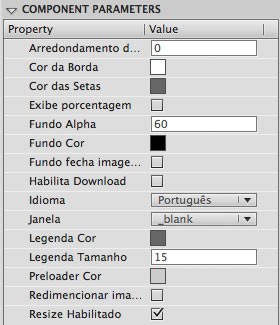
Abram o Flash e criem um novo arquivo. Abram o painel Components (Ctrl+F7) e joguem para o palco o Componente FlashLightBox. Selecionem o Componente e abram o painel Parameters ou Component Inspector, algumas opções do Componente poderão ser alteradas:

Atenção: A personalização do Componente só será válida caso use as funções reservadas a um site feito inteiramente no Flash, caso seu site não seja totalmente em Flash e tiver que usar o JavaScript, a personalização terá que ser feita através do arquivo CSS do LightBox.
Parte 4 – Funções do Componente
Como já sabem, o Componente foi feito para quem possui um site feito inteiramente em Flash (e ocupando 100% do browser) e para quem possui algum conteúdo do Flash (swf) na página.
Site feito inteiramente no Flash ocupando 100% do Browser:
- carrega(arquivo:String, legenda:String, link:String) – função responsável por carregar uma imagem, exibir sua legenda e oferecer opção para abrir um link quando clicar na imagem. Recomendada para usuários que possuem um site feito inteiramente no Flash.
- carregaMultiplos(arquivos:Array, legendas:Array, links:Array, num:Number) – função responsável por carregar várias imagens (uma de cada vez) habilitando opção de carregar próxima imagem ou carregar anterior. Função recomendada para usuários que possuam um site feito inteiramente no Flash.
Algum conteúdo swf no site:
- carregaHTML(arquivo:String, legenda:String) – função responsável por carregar uma imagem e exibir sua legenda. Recomendada para os usuários que não tem um site feito inteiramente no Flash. Será necessário usar JavaScript para o efeito.
- multiploHTML(arquivo:Array, legenda:Array) – função responsável por carregar várias imagens (uma de cada vez) habilitando opção de carregar próxima imagem ou carregar anterior. Função recomendada para usuários que não possuam um site feito inteiramente no Flash. Será necessário usar JavaScript para o efeito.
Parte 5 – Usando o Componente
Após ter jogado o Componente no palco e customizado ele através do painel Parameters ou Component Inspector, é necessário instanciar esse Componente. Selecione o Componente e abra o painel Properties e no campo Instance Name de o nome que desejar, para esse exemplo usarei o nome flb. Criem um botão e dêem nome de instancia de bt. Quem for usar o Componente em um site feito inteiramente no Flash e estiver usando o ActionScript 3, insiram as seguintes ações:
bt.addEventListener(MouseEvent.CLICK, btPress); function btPress(event:MouseEvent):void { flb.carrega("sua imagem.jpg", "seu texto", "seu link"); } |
Para quem for usar ActionScript 2, as ações são essas:
bt.onPress = function() { flb.carrega("sua imagem.jpg", "seu texto", "seu link"); }; |
Caso não queira inserir um link na imagem, basta deixar o valor do parametro link vazio que o Componente verifica se existe algum link nele para habilitar essa opção.
Para quem deseja carregar múltiplas imagens e usar ActionScript 3, utilizem as seguintes Ações:
var fotos:Array = ["imagem1.jpg", "imagem2.jpg", "imagem3.jpg"]; var textos:Array = ["texto1", "texto2", "texto3"]; var links:Array = ["link1", "link2", "link3"]; bt.addEventListener(MouseEvent.CLICK, btPress); function btPress(event:MouseEvent):void { flb.carregaMultiplos(fotos, textos, links, 1); } |
Para quem for usar o ActionScript 2, as ações são essas:
var fotos:Array = ["imagem1.jpg", "imagem2.jpg", "imagem3.jpg"]; var textos:Array = ["texto1", "texto2", "texto3"]; var links:Array = ["link1", "link2", "link3"]; bt.onPress = function() { flb.carregaMultiplos(fotos, textos, links, 1); }; |
Para quem não tem um site inteiramente feito com o Flash e usar o ActionScript 3, insiram as seguintes ações:
bt.addEventListener(MouseEvent.CLICK, btPress); function btPress(event:MouseEvent):void { flb.carregaHTML("sua imagem.jpg", "seu texto"); } |
Quem for usar o ActionScript 2, as ações são essas:
bt.onPress = function() { flb.carregaHTML("sua imagem.jpg", "seu texto"); }; |
Para carregar múltiplas imagens usando ActionScript 3 usem as seguintes ações:
bt.addEventListener(MouseEvent.CLICK, btPress); function btPress(event:MouseEvent):void { flb.multiploHTML("sua imagem.jpg", "seu texto"); } |
Quem for usar o ActionScript 2, as ações são essas:
bt.onPress = function() { flb.multiploHTML("sua imagem.jpg", "seu texto"); }; |
Além das ações, quem não tem um site feito inteiramente no Flash, é necessário baixar o JavaScript do LigthBox criado por Lokesh Dhakar e um JavaScript que facilita a interação do Flash com o JavaScript criado pelo Lucas Ferreira.
Parte 6 – Carregando Vídeos
Com o Componente FlashLightBoxVideo agora é possível exibir vídeos no formato FLV. Para carregar um vídeo, basta arrastar o Componente para o palco, instancia-lo, escolher qual estilo o player vai ter e usar a função carrega ou carregaMultiplos, o Componente consegue identificar a extensão do arquivo para verificar se o arquivo passado é um vídeo no formato flv ou não.
Seguindo os exemplos anteriores, abram o painel de Componentes e joguem o Componente FlashLightBoxVideo, instanciem ele com o nome de flb, criem um botão com instancia de bt e se estiverem usando ActionScript 3 as ações são essas:
bt.addEventListener(MouseEvent.CLICK, btPress); function btPress(event:MouseEvent):void { flb.carrega("seu video.flv", "seu texto", ""); } |
Reparem que no parametro link eu deixei vazio, isso porque não é possível inserir um link no vídeo e deixar o player funcionando, então mesmo que insiram um link o Componente irá ignorar o link passado. Se estiverem usando ActionScript 2 as ações são essas:
bt.onPress = function() { flb.carrega("seu video.flv", "seu texto", ""); }; |
Também é possível carregar vários vídeos e misturar vídeos com imagens. Se estiver usando ActionScript 3 essas são as ações necessárias:
var arquivos:Array = ["imagem1.jpg", "video.flv", "imagem3.jpg"]; var textos:Array = ["texto1", "texto2", "texto3"]; var links:Array = ["link1", "link2", "link3"]; bt.addEventListener(MouseEvent.CLICK, btPress); function btPress(event:MouseEvent):void { flb.carregaMultiplos(arquivos, textos, links, 1); } |
Se estiver usando ActionScript 2 as ações são essas:
var arquivos:Array = ["video.flv", "imagem2.jpg", "imagem3.jpg"]; var textos:Array = ["texto1", "texto2", "texto3"]; var links:Array = ["link1", "link2", "link3"]; bt.onPress = function() { flb.carregaMultiplos(arquivos, textos, links, 1); }; |
Uma atenção super importante: quem estiver usando o Componente FlashLightBoxVideo na versão para ActionScript 2 precisa ter em seu arquivo na biblioteca o Componente FLVPlayback para que o vídeo possa funcionar, já que não é possível criar o Componente usando apenas ActionScript. Usuários do ActionScript 3 não precisam fazer esse processo para poder usar o Componente.
Verificando quando o Componente terminou
Agora também é possível criar uma função que seja disparada quando o Componente tiver terminado de rodar. Se estiver usando o Componente na versão em ActionScript 3 as ações são essas:
bt.addEventListener(MouseEvent.CLICK, btPress); flb.addEventListener("fecha", aoFechar); function btPress(event:MouseEvent):void { flb.carrega("sua imagem", "seu texto", "seu link"); } function aoFechar(event:Event):void { trace("FLB Fechou"); } |
E se estiver usando na versão em ActionScript 2:
Stage.align = "TL"; var listener:Object = new Object(); flb.addEventListener("fecha", listener); bt.onPress = function() { flb.carrega("sua imagem", "seu texto", "seu link"); }; listener.fecha = function() { trace("fechou"); } |
Chamando o Componente através do ActionScript
Também é possível criar e personalizar o Componente usando apenas ActionScript. Para fazer isso, você precisam ter o Componente na biblioteca do seu arquivo, se ele não estiver na biblioteca não irá funcionar. Quem for usar ActionScript 3 as ações são essas:
/* Cria instancia da Classe FlashLightBox */ var flb:FlashLightBox = new FlashLightBox(); /* Adiciona ele ao palco */ addChild(flb); /* Modifica o valor alpha do fundo */ flb.alphaFundo = 60; /* Modifica cor do fundo */ flb.corFundo = 0xFF0000; /* Modifica cor da borda */ flb.corBorda = 0xFF00FF; /* Modifica cor preloader */ flb.corPreloader = 0xFF0000; /* Modifica tamanho da legenda */ flb.tamanhoLegenda = 10; /* Modifica a cor da legenda */ flb.corLegenda = 0x000000; /* Se habilitado, deixa a imagem sempre centralizada */ flb.okResize = true; /* Modifica a cor das setas */ flb.corSetas = 0xFFFFFF; /* Se habilitado exibe opção de download da imagem */ flb.liberaDownload = true; /* Modifica o idioma das mensagens exibidas */ flb.mudaIdioma = "Inglês"; /* Se habilitado, dimenciona imagem caso seja maior que a tela */ flb.okResizeImagem = true; /* Se habilitado exibe porcentagem do carregamento da imagem */ flb.okPorcentagem = true; /* Se habilitado, o fundo também pode fechar a imagem carregada */ flb.okFundo = true; /* Possibilita modificar o arredondamento da borda */ flb.arredonda = 5; /* Muda a janela que será usada caso usuário clique na imagem para abrir o link passado */ flb.mudaJanela = "_blank"; bt.addEventListener(MouseEvent.CLICK, btPress); function btPress(event:MouseEvent):void { flb.carrega("sua imagem.jpg", "seu texto", "link"); } |
Quem estiver usando ActionScript 2 as ações são essas:
/* Cria instancia da Classe FlashLightBox */ var flb:FlashLightBox = new FlashLightBox(); /* Modifica o valor alpha do fundo */ flb.alphaFundo = 60; /* Modifica cor do fundo */ flb.corFundo = 0xFF0000; /* Modifica cor da borda */ flb.corBorda = 0xFF00FF; /* Modifica cor preloader */ flb.corPreloader = 0xFF0000; /* Modifica tamanho da legenda */ flb.tamanhoLegenda = 10; /* Modifica a cor da legenda */ flb.corLegenda = 0x000000; /* Se habilitado, deixa a imagem sempre centralizada */ flb.okResize = true; /* Modifica a cor das setas */ flb.corSetas = 0xFFFFFF; /* Se habilitado exibe opção de download da imagem */ flb.liberaDownload = true; /* Modifica o idioma das mensagens exibidas */ flb.mudaIdioma = "Inglês"; /* Se habilitado, dimenciona imagem caso seja maior que a tela */ flb.okResizeImagem = true; /* Se habilitado exibe porcentagem do carregamento da imagem */ flb.okPorcentagem = true; /* Se habilitado, o fundo também pode fechar a imagem carregada */ flb.okFundo = true; /* Possibilita modificar o arredondamento da borda */ flb.arredonda = 5; /* Muda a janela que será usada caso usuário clique na imagem para abrir o link passado */ flb.mudaJanela = "_blank"; bt.onPress = function() { flb.carrega("sua imagem.jpg", "seu texto", "link"); }; |
Se estiver usando o Componente FlashLightBox na versão para ActionScript 3, as ações necessárias são:
/* Cria instancia da Classe FlashLightBox */ var flb:FlashLightBoxVideo = new FlashLightBoxVideo(); /* Adiciona ele ao palco */ addChild(flb); /* Modifica o valor alpha do fundo */ flb.alphaFundo = 60; /* Modifica cor do fundo */ flb.corFundo = 0xFF0000; /* Modifica cor da borda */ flb.corBorda = 0xFF00FF; /* Modifica cor preloader */ flb.corPreloader = 0xFF0000; /* Modifica tamanho da legenda */ flb.tamanhoLegenda = 10; /* Modifica a cor da legenda */ flb.corLegenda = 0x000000; /* Se habilitado, deixa a imagem sempre centralizada */ flb.okResize = true; /* Modifica a cor das setas */ flb.corSetas = 0xFFFFFF; /* Se habilitado exibe opção de download da imagem */ flb.liberaDownload = true; /* Modifica o idioma das mensagens exibidas */ flb.mudaIdioma = "Inglês"; /* Se habilitado, dimenciona imagem caso seja maior que a tela */ flb.okResizeImagem = true; /* Se habilitado exibe porcentagem do carregamento da imagem */ flb.okPorcentagem = true; /* Se habilitado, o fundo também pode fechar a imagem carregada */ flb.okFundo = true; /* Possibilita modificar o arredondamento da borda */ flb.arredonda = 5; /* Muda a janela que será usada caso usuário clique na imagem para abrir o link passado */ flb.mudaJanela = "_blank"; /* Seleciona Skin do Componente FLVPlayback */ flb.setSkin = "url skin.swf"; /* Escolhe cor para o Componente FLVPlayback */ flb.skinBackgroundColor = 0x47ABCB; /* Modifica alpha do Componente FLVPlayback */ flb.skinBackgroundAlpha = 0.85; bt.addEventListener(MouseEvent.CLICK, btPress); function btPress(event:MouseEvent):void { flb.carrega("sua imagem.jpg", "seu texto", "link"); } |
E se estiver usando o Componente na versão em ActionScript 2.
/* Cria instancia da Classe FlashLightBox */ var flb:FlashLightBox = new FlashLightBox(); /* Modifica o valor alpha do fundo */ flb.alphaFundo = 60; /* Modifica cor do fundo */ flb.corFundo = 0xFF0000; /* Modifica cor da borda */ flb.corBorda = 0xFF00FF; /* Modifica cor preloader */ flb.corPreloader = 0xFF0000; /* Modifica tamanho da legenda */ flb.tamanhoLegenda = 10; /* Modifica a cor da legenda */ flb.corLegenda = 0x000000; /* Se habilitado, deixa a imagem sempre centralizada */ flb.okResize = true; /* Modifica a cor das setas */ flb.corSetas = 0xFFFFFF; /* Se habilitado exibe opção de download da imagem */ flb.liberaDownload = true; /* Modifica o idioma das mensagens exibidas */ flb.mudaIdioma = "Inglês"; /* Se habilitado, dimenciona imagem caso seja maior que a tela */ flb.okResizeImagem = true; /* Se habilitado exibe porcentagem do carregamento da imagem */ flb.okPorcentagem = true; /* Se habilitado, o fundo também pode fechar a imagem carregada */ flb.okFundo = true; /* Possibilita modificar o arredondamento da borda */ flb.arredonda = 5; /* Muda a janela que será usada caso usuário clique na imagem para abrir o link passado */ flb.mudaJanela = "_blank"; flb.mudaJanela = "_blank"; /* Seleciona Skin do Componente FLVPlayback */ flb.setSkin = "url skin.swf"; /* Escolhe cor para o Componente FLVPlayback */ flb.skinBackgroundColor = 0x47ABCB; /* Modifica alpha do Componente FLVPlayback */ flb.skinBackgroundAlpha = 0.85; bt.onPress = function() { flb.carrega("sua imagem.jpg", "seu texto", "link"); }; |
Recomendações
Só usem o Componente FlashLightBoxVideo se for querer exibir algum vídeo, porque o Componente usa o Componente FLVPlayback que acaba adicionando um peso extra ao arquivo final. O peso não é muito significativo, mas dependendo do tamanho de seu arquivo atual pode significar alguns segundos a mais na hora de carregar seu arquivo para o usuário.
Exemplos
Imagens individuais
Imagens múltiplas
Abandono da versão em ActionScript 2
Decidi não continuar a versão do Componente em ActionScript 2 porque está se tornando cada vez mais complicado conseguir acompanhar as novidades usando o ActionScript 2 que está muito defasado comparado ao ActionScript 3. Portanto se desejam usar as novidades passem a programar usando ActionScript 3 que é uma linguagem muito mais completa e mais fácil comparado ao ActionScript 2. Só farei correções de possíveis bugs no Componente, novas opções só estarão disponíveis na versão em ActionScript 3.
Suporte
Caso tenham algum problema, entrem em contato através de meu site ou através do Blog.
Doações
Caso queiram, agradeceria muito a doação de qualquer valor. A doação pode ser feita através do PagSeguro. A doação não é obrigatória para o uso do Componente. Obrigado



 RSS
RSS